

The macOS proxy settings are configured in the advanced areas of the Network panel in the System Preferences if you want to look at them yourself. After that, Charles will configure and then reconfigure the macOS proxy settings whenever Charles is started or quit.
#Http watch for mac in firefox install
When you first install Charles you will be prompted to grant permissions to Charles to autoconfigure the proxy settings. macOS Proxy SettingsĬharles can automatically configure the macOS system proxy settings so that Safari and other macOS applications automatically start using Charles. This is required in order to connect to Charles Proxy running on localhost. Microsoft Edge has an additional setting that you may need to make by browsing to about:flags and enabling Allow localhost loopback.
#Http watch for mac in firefox windows
The Windows proxy settings are configured in the Internet Options control panel on the Connections tab if you want to look at them yourself. By default Charles will configure and then reconfigure the Windows proxy settings whenever Charles is started or quit.Ĭharles proxy configuration behaviour can be changed in Charles in the Proxy Menu, Proxy Settings dialog.

Clicking on the error would open the details area. Post enabling "Develop Menu", go to the desired webpage and click Develop > Show Javascript Console.

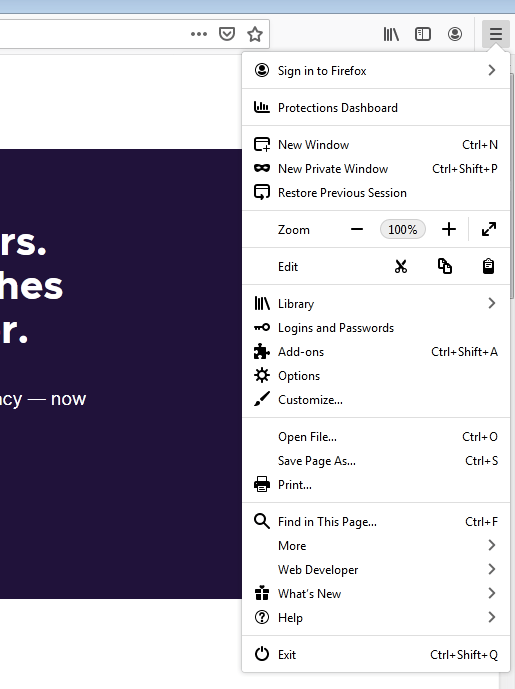
Navigate across Header, Params and Response tabs to know more about the error and its origin. Click on the error to find the error details.Finding the Error: Scroll through the network logs to find entries with " Pink" font, such as the one below:.This is done to properly preserve the network traffic data, one among which could be the error. Click the wrench icon, which is in the main toolbar or under the Hamburger menu, then select "Network".Īlert❗️: It is important to open the Network Tab before performing any action that results in an issue.Select "Network" from the Web Developer menu, (which is a submenu of the Tools menu on OS X and Linux).Press Ctrl + Shift + E ( Command + Option + E on a Mac).or press the Ctrl+ Shift+ K ( Command+ Option+ K on OS X) keyboard shortcut.either select "Web Console" from the Web Developer submenu in the Firefox Menu (or Tools menu if you display the menu bar or are on Mac OS X).In Mozilla FireFox, the Console Logs are available as a part of FireFox developer tools. Navigate across Header, Preview and Response tabs to know more about the error and its origin. Finding the Error: Scroll through the network logs to find entries with " Red" font, such as the one below:.Alternatively, Reload the page to start getting the logs. Alert❗️: It is important to open the Network Tab before performing any action that results in an issue.


 0 kommentar(er)
0 kommentar(er)
